このサイトは株式会社オープンソース・ワークショップの旧サイトです。
新サイトを参照していただけますようお願いいたします。
https://opensource-workshop.jp/
NC2のWYSIWYGでアップロード画像が自動的にリサイズされるサイズを変更するカスタマイズ
こんにちは、牟田口です。
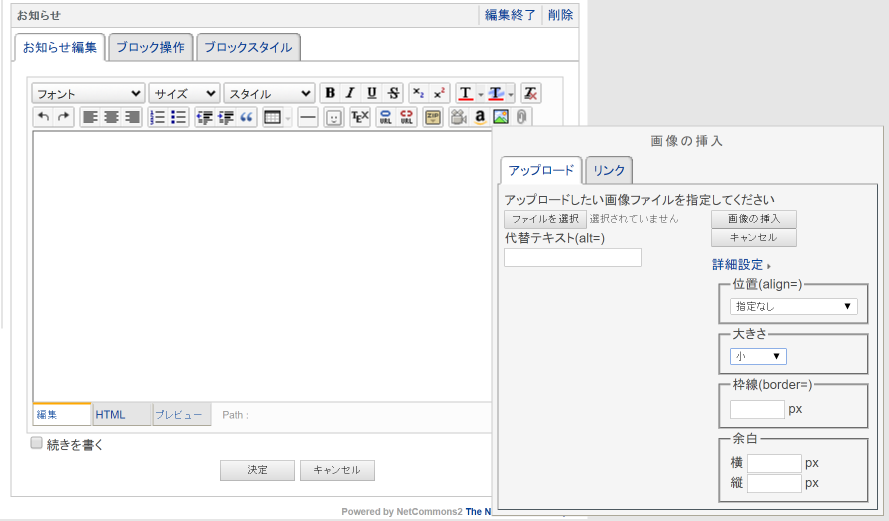
NetCommons2で画像をアップロードすると、自動的にリサイズしてくれる機能があります。
隠れていているので、気づかない人も多いかと思います。
(アップロードの時だけ表示されるオプション「大きさ」。ウィジウィグの画像アイコン>詳細設定にあります)
この機能をカスタマイズする事で、リサイズされるサイズを指定したものにできます。
--- カスタマイズ後のイメージ
--- デフォルトを小にするカスタマイズ
html\webapp\modules\comp\templates\textarea\insert_image.html
<select size="1" name="resolution" id="resolution" title="<{$lang.insert_image_resolution_input}>">
<option value="normal"><{$lang.insert_image_resolution_size_normal}></option>
<option value="asis"><{$lang.insert_image_resolution_size_asis}></option>
<option value="large"><{$lang.insert_image_resolution_size_large}></option>
<option value="middle"><{$lang.insert_image_resolution_size_middle}></option>
<option value="small"><{$lang.insert_image_resolution_size_small}></option>
</select>
↓
↓ 変更
↓
<select size="1" name="resolution" id="resolution" title="<{$lang.insert_image_resolution_input}>">
<option value="small"><{$lang.insert_image_resolution_size_small}></option>
<option value="normal"><{$lang.insert_image_resolution_size_normal}></option>
<option value="asis"><{$lang.insert_image_resolution_size_asis}></option>
<option value="large"><{$lang.insert_image_resolution_size_large}></option>
<option value="middle"><{$lang.insert_image_resolution_size_middle}></option>
</select>
・編集後、モジュールの一括アップデートをすれば反映されます。
--- 標準、大、中、小はここでサイズ指定
html\webapp\config\global-config.ini
;-----------------画像最大アップロードサイズ-------------------------------
_UPLOAD_MAX_WIDTH_IMAGE = 1024
_UPLOAD_MAX_HEIGHT_IMAGE = 1280
; ↑↑↑これは標準サイズ;-----------------画像アップロード後解像度---------------------------------
_UPLOAD_RESOLUTION_IMAGE_MIDDLE_WIDTH = 640
_UPLOAD_RESOLUTION_IMAGE_MIDDLE_HEIGHT = 480
_UPLOAD_RESOLUTION_IMAGE_SMALL_WIDTH = 480
_UPLOAD_RESOLUTION_IMAGE_SMALL_HEIGHT = 360
; ↓
; ↓ 変更する
; ↓
_UPLOAD_RESOLUTION_IMAGE_MIDDLE_WIDTH = 480
_UPLOAD_RESOLUTION_IMAGE_MIDDLE_HEIGHT = 360
_UPLOAD_RESOLUTION_IMAGE_SMALL_WIDTH = 320
_UPLOAD_RESOLUTION_IMAGE_SMALL_HEIGHT = 240
変更後、即時反映です。
参考になれば幸いです。